
BrandColors: 브랜드 색상을 쉽게 찾을 수 있는 색상 리소스
웹디자인을 하거나 마케팅 자료를 만들 때, 브랜드 색상을 정확히 맞추는 것이 중요합니다. 특정 브랜드의 색상 조합을 사용하면 그 브랜드의 아이덴티티를 강화하고, 사용자에게 더욱 일관된 경험을 제공할 수 있기 때문입니다. 바로 이런 이유로 BrandColors는 웹디자이너와 마케터들에게 매우 유용한 사이트입니다.
BrandColors란?
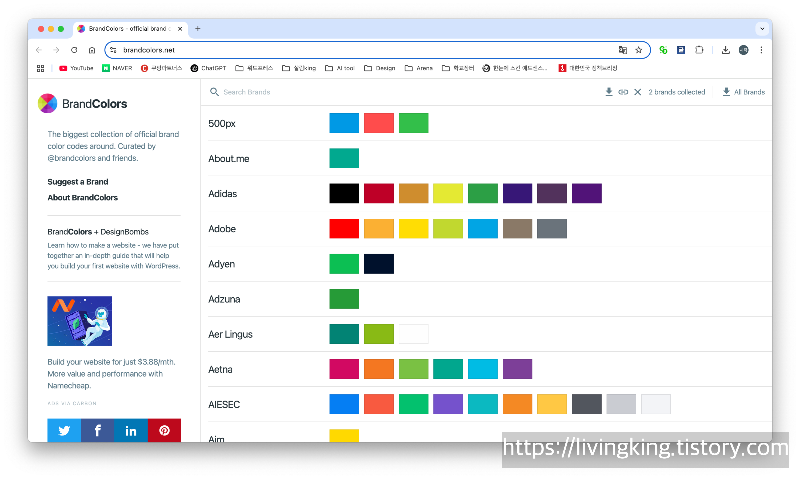
BrandColors는 유명 브랜드들의 공식 색상 팔레트를 제공하는 웹사이트입니다. 이 사이트에서는 전 세계에서 잘 알려진 브랜드들의 색상 코드를 쉽게 확인할 수 있어, 웹디자인이나 로고 디자인, 마케팅 캠페인 등에서 해당 브랜드의 색상을 정확히 적용하는 데 매우 유용합니다.
BrandColors에서는 500개 이상의 브랜드의 색상 정보를 제공하며, 각 브랜드의 주요 색상과 보조 색상들을 한눈에 볼 수 있습니다. 이를 통해 디자인 시 브랜드 색상 가이드라인을 따를 수 있습니다.
[BrandColors - official brand color hex codes
Close Modal About BrandColors BrandColors was created by DesignBombs. The goal was to create a helpful reference for the brand color codes that are needed most often. It's been featured by Smashing Magazine, CSS-Tricks, Web Design Depot, Tuts+, and over 2
brandcolors.net](https://brandcolors.net/)
BrandColors에서 제공하는 주요 기능
1. 브랜드 색상 코드 확인
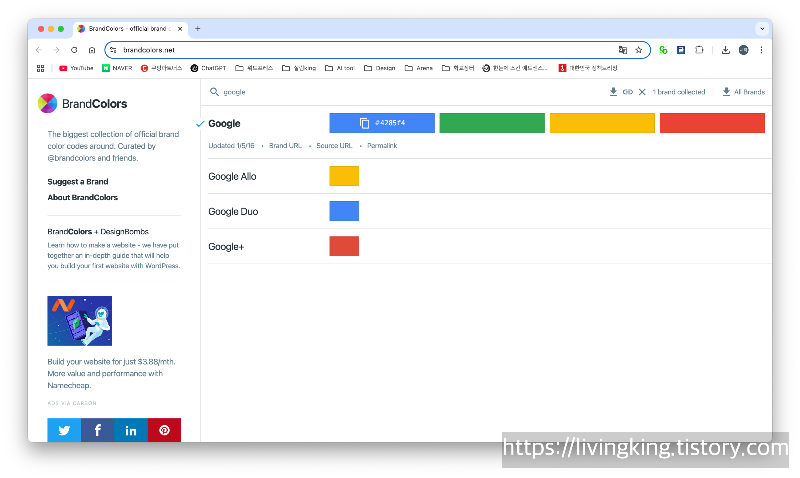
BrandColors에서는 각 브랜드의 색상 팔레트를 HEX 코드 형태로 제공하므로, 디자인 작업에서 쉽게 색상을 사용할 수 있습니다. 예를 들어, 특정 브랜드의 주요 색상 코드가 #ff4500이라면, 이를 그대로 사용하여 일관된 색상으로 디자인할 수 있습니다.

2. 브랜드별 색상 팔레트 제공
각 브랜드마다 대표적인 색상 외에도 보조 색상들을 함께 제공하여, 디자인에 필요한 다양한 색상 조합을 확인할 수 있습니다. 보조 색상을 활용하여 좀 더 다채롭고 세련된 디자인을 만들 수 있습니다.
3. 카테고리별 색상 분류
브랜드 색상은 산업군이나 지역별로 분류되어 있어, 원하는 브랜드 색상을 빠르게 찾을 수 있습니다. 예를 들어, IT 기업, 패션 브랜드, 음식 브랜드 등 카테고리별로 브랜드를 찾아볼 수 있습니다.
4. 브랜드 색상 검색 기능
사용자가 브랜드 이름을 검색하여 그 브랜드의 색상을 바로 확인할 수 있는 기능도 제공됩니다. 이를 통해 필요한 색상 정보를 빠르게 찾을 수 있습니다.

BrandColors의 활용 방법
1. 웹디자인
웹사이트나 모바일 애플리케이션 디자인에서 브랜드 아이덴티티를 일관되게 유지하려면 해당 브랜드의 공식 색상을 사용해야 합니다. BrandColors는 이러한 작업을 빠르고 정확하게 할 수 있도록 돕습니다.
2. 마케팅 자료 제작
브로셔, 광고, 포스터 등 마케팅 자료에 브랜드 색상을 일관되게 적용하는 것도 중요합니다. BrandColors에서 제공하는 색상 팔레트를 활용하면 마케팅 자료에서도 브랜드의 정체성을 확실히 전달할 수 있습니다.
3. 로고 디자인
로고 디자인 시 브랜드의 대표 색상을 반영하는 것이 중요합니다. BrandColors를 통해 브랜드의 공식 색상 코드를 확인하고, 로고 디자인에 일관된 색을 적용할 수 있습니다.
BrandColors의 장점
- 빠르고 쉬운 색상 접근: 유명 브랜드들의 색상을 빠르게 확인할 수 있어 디자인 작업 속도가 빨라집니다.
- 정확한 색상 코드 제공: HEX, RGB와 같은 정확한 색상 코드를 제공하므로 색상 구현에 실수가 없습니다.
- 브랜드 아이덴티티 강화: 색상을 일관되게 사용하여 브랜드 이미지를 더욱 강화할 수 있습니다.

마무리하며
웹디자인, 그래픽 디자인, 마케팅 자료에서 브랜드의 색상은 매우 중요한 요소입니다. BrandColors는 다양한 브랜드의 공식 색상을 쉽게 찾을 수 있는 사이트로, 디자이너와 마케터에게 매우 유용한 리소스입니다. 브랜드 아이덴티티를 강조하고 싶은 모든 작업에서 활용할 수 있는 훌륭한 도구이니, 색상 선택에 어려움이 있다면 BrandColors를 한 번 사용해보세요.
가장 많이 사용되는 3개의 색상 팔레트 사이트를 추려봤습니다:
1. Coolors
- URL: https://coolors.co/
- 이유: Coolors는 간편하게 색상 팔레트를 생성할 수 있는 도구로, 디자이너와 개발자들 사이에서 매우 인기 있습니다. 사용자가 색상을 직접 선택하거나 랜덤으로 팔레트를 만들어 볼 수 있어 효율적이고 빠르게 색상 조합을 만들 수 있습니다. 또한, 다양한 포맷으로 색상 팔레트를 내보낼 수 있어 매우 편리합니다.
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
2. Adobe Color
- URL: https://color.adobe.com/
- 이유: Adobe Color는 Adobe Creative Cloud와의 연동이 가능하며, 색상 이론에 기반한 다양한 색상 조합 옵션을 제공합니다. 디자이너들이 자주 사용하는 도구로, 브랜드 색상 선택이나 UI/UX 디자인에 최적화된 색상 팔레트를 찾는 데 유용합니다. 또한, Adobe 제품들과 연동되므로 디자인 작업에서 바로 사용할 수 있습니다.
https://color.adobe.com/
color.adobe.com
3. Material UI Colors
- URL: https://material-ui.com/customization/color/
- 이유: 구글의 Material Design을 기반으로 한 색상 팔레트를 제공하는 사이트로, 웹과 앱 디자인에서 직관적이고 사용하기 쉬운 색상 조합을 찾을 수 있습니다. 디자인 시스템에 최적화된 색상 팔레트를 제공하기 때문에 UI 디자인 작업에 매우 유용합니다.
Color - Material UI
Convey meaning through color. Out of the box you get access to all colors in the Material Design guidelines.
mui.com
이 세 사이트는 디자이너들 사이에서 특히 많이 사용되며, 간편한 색상 조합 생성부터 전문적인 색상 시스템까지 다양한 기능을 제공합니다. 이들 모두 색상 선택의 정확성을 높이고 디자인 작업을 빠르게 할 수 있도록 돕는 도구로 각광받고 있습니다.
'살림 노트 > 디지털 활용법' 카테고리의 다른 글
| AI 그림 저작권 문제, 어디까지 괜찮을까? (2025년 기준 정리) (1) | 2025.03.31 |
|---|---|
| GPT로 어디까지 그림을 그릴 수 있나? 지브리·심슨·스누피 스타일 가능한가요? (2025년 기준) (1) | 2025.03.31 |
| 2025년 디즈니+ vs 넷플릭스 요금제 비교 (1) | 2025.03.30 |
| GPT로 지브리 스타일 그림 그리기 (2025) – 누구나 쉽게 감성 그림 완성하는 법 (0) | 2025.03.30 |
| 아이폰 통화녹음 기능 – 이제 기본 앱으로 녹음하세요 (iOS 18.3.2 기준) (0) | 2025.03.29 |



